Loyalty CMS web application for a tobacco company
The client was seeking to develop a CMS for their internal loyalty application that will allow them to reward their vendors for their continued business and incentivize them to make future purchases.

Project Overview
Education and loyalty program for employees and vendors (CMS - Web App)
Responsibilities
Content management system (CMS) web application design and development. The following services were provided:
Technologies

Case Study
 Challenge
Challenge
To boost brand awareness and sales, the client sought to create a loyalty platform to motivate its clients and vendors. The platform would reward participants with loyalty points, which they could exchange for various products. The company needed an intuitive and modern mobile app for clients and vendors, as well as a web application for employees to manage the program.
Requirements
- A user-friendly and modern user interface
- Mobile app for clients/vendors
- Web application for administration
- Push notifications
- Login module with Single Sign-On (SSO) integration and social login options (Facebook, Gmail, Apple)
- News module for up-to-date information
- Rich media post creation and consumption (pictures, videos, text)
- An education module to provide educational content and collect rewards
- Challenge/gamification module with memory games, quizzes, and sales incentive games
- Planogram feature
- eCommerce module with product catalog, shopping cart, and checkout options
 Solution
Solution
Our UX/UI designer developed an interactive prototype, which served as the basis for the final design. We created two projects – one optimized for mobile consumption and interaction, and the other for content creation and administration on the web.
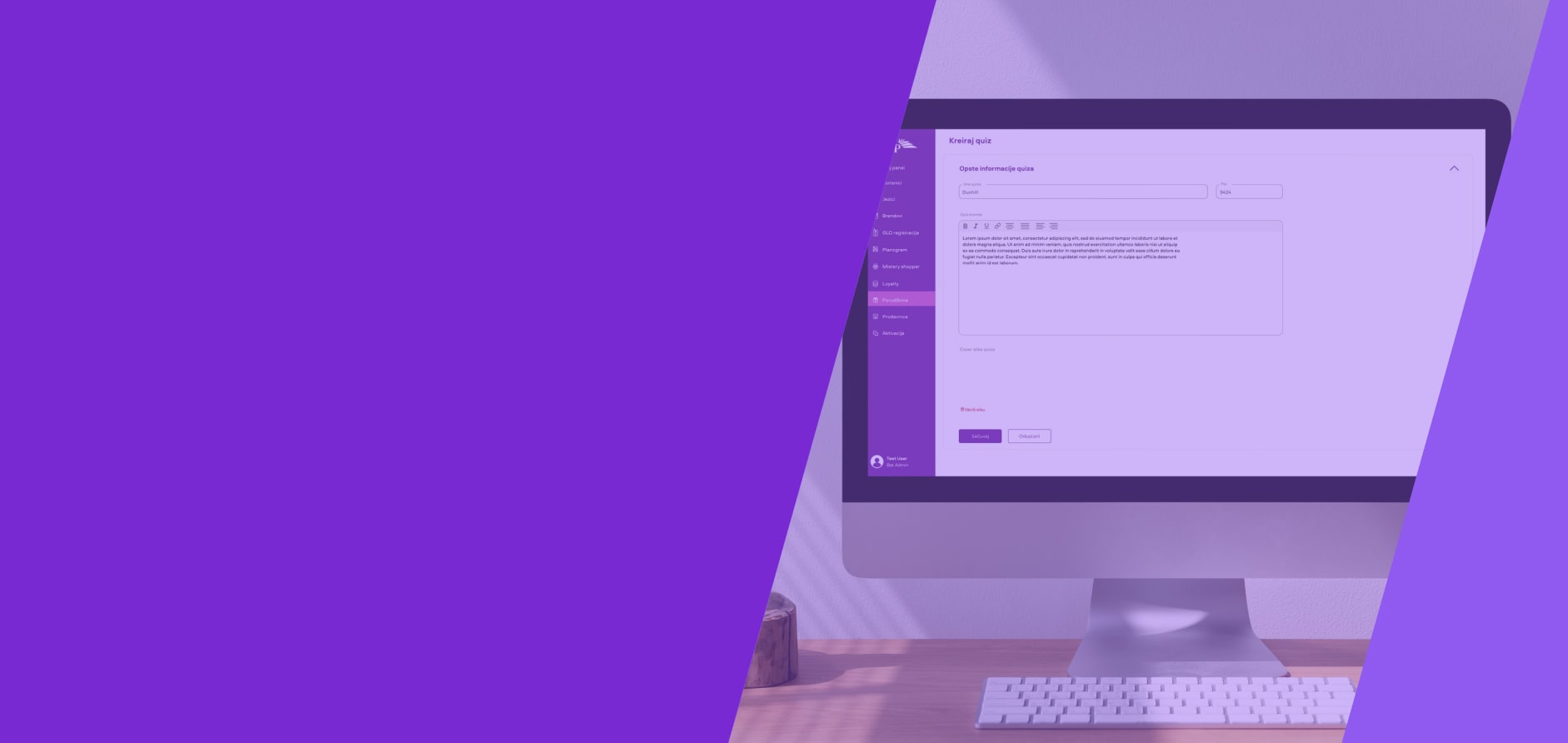
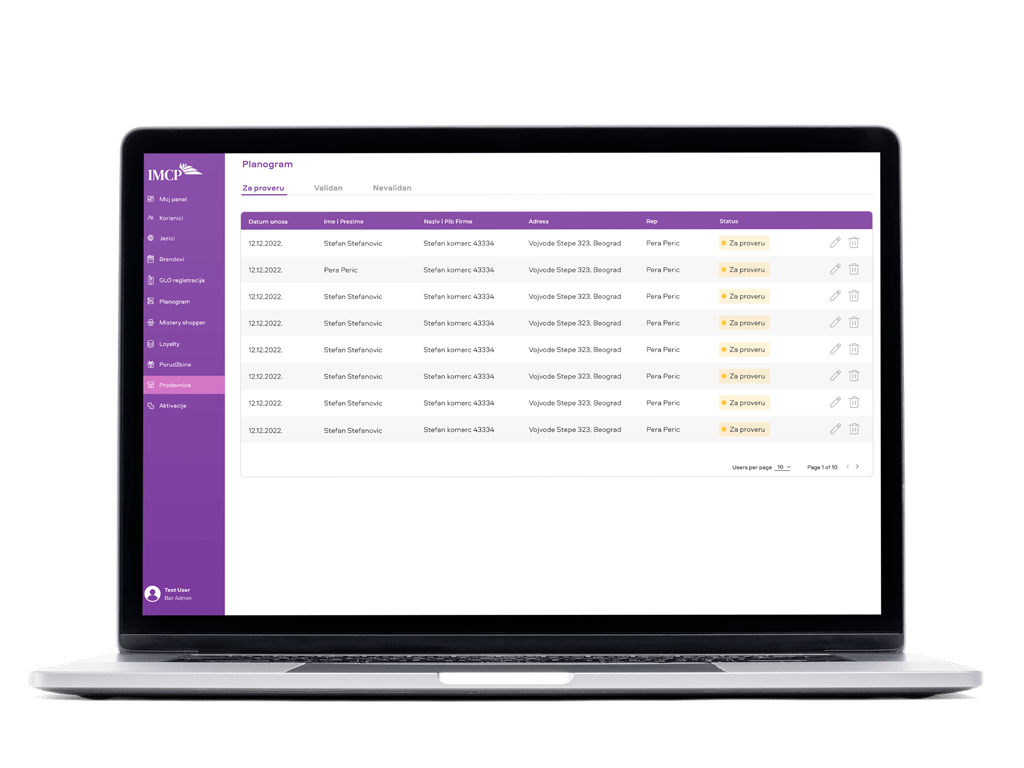
Web Admin Portal
We chose Angular, an open-source, TypeScript-based JavaScript framework, as the tech stack for the web admin portal. Angular's modular design and support for single-page applications (SPAs) made it the ideal choice for enterprise-level interactive and dynamic applications.
The web portal's UI was designed for efficient content creation, with clear separation of features, versatile dynamic tables, and intuitive forms. The primary goal was to make administration of the loyalty program smooth and productive.
Mobile Application
For the mobile app, we used the Ionic Framework, which allowed us to develop a cross-platform solution with a single codebase. This resulted in increased productivity, reduced time to market, and lower costs. To create a positive user experience, we conducted a two-day design sprint with BAT and a sample of their target customers. Based on the results, we defined the UX and designed the UI of the mobile app.
The mobile app has two main sections:
- Consuming content and completing challenges
This section includes interactive games, education incentives, and news updates. Users can earn points by participating and receive push notifications for new challenges and opportunities. - Shopping
Users can exchange their earned points for physical products or services through valuable vouchers in the eCommerce section, which includes a product catalog, shopping cart, and checkout options.
 Conclusion
Conclusion
CodeUp designed and developed a mobile application that is engaging and fun for users, as well as a user-friendly web portal for the Client's content creators and administrators. The loyalty platform enables the Client to build a mutually beneficial relationship with its clients and vendors, working towards common business goals.